小tips: 如何借助content属性显示CSS var变量值
本文共 1360 字,大约阅读时间需要 4 分钟。
一、变量作为字符动态呈现
CSS var变量(CSS自定义属性)很好用,然后,有时候,需要这些变量能够同时作为字符在页面中呈现,我们想到的是使用::before/::after伪元素配合content属性,但是,把CSS变量直接作为content属性值是没有任何效果的。
例如:
/* 无效 */.bar::before { content: var(--percent);} 那该如何呈现呢?
二、借助CSS计数器呈现CSS var变量值
示意代码如下:
/* 有效 */.bar::before { counter-reset: progress var(--percent); content: counter(progress);} 也就是虽然content属性本身不支持变量,但是counter-reset属性后面的计数器初始值是支持的,于是我们可以来一招移花接木让CSS var变量值作为字符在页面中显示。
关于CSS计数器如果不太了解,可以参考我之前这篇文章:“”。
三、实际应用案例展示
例如我们需要实现一个进度条效果,已经加载完成了部分的宽度百分比值和进度值是一样的,最好可以通过一个变量控制,这样会大大简化我们的实现。
此时,CSS var变量非常适合使用。
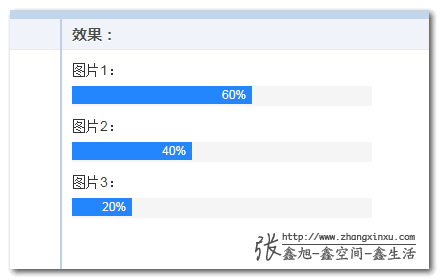
例如下图所示的效果:

HTML结构非常简单,就是一个单标签,没有任何嵌套:
<label>图片1:</label><div class="bar" style="--percent: 60;"></div><label>图片2:</label><div class="bar" style="--percent: 40;"></div><label>图片3:</label><div class="bar" style="--percent: 20;"></div>
关键是CSS,这里就应用了这里的CSS变量值呈现技巧,见下面代码红色高亮部分:
.bar { height: 20px; width: 300px; background-color: #f5f5f5;}.bar::before { display: block; counter-reset: progress var(--percent); content: counter(progress) '%\2002'; width: calc(1% * var(--percent)); color: #fff; background-color: #2486ff; text-align: right; white-space: nowrap; overflow: hidden;} 您可以狠狠地点击这里:
四、小小结束语
虽然是个小技巧,但很实用,目前我已经在项目中多次使用,写这篇文章也是方便自己快速查找,实际用的时候就把代码拷贝一下,改一下变量名就可以了。
抛砖引玉,如果遇到其他需要动态显示变量的场景,也可是试试本文的这个呈现技巧。你不必现在就牢记,只要有个印象就可以了,到时候进去我的博客,搜索“”或者直接搜索“”就可以找到本文了。
好,我要说的这些内容,感谢阅读,欢迎交流。
转载地址:http://xtpwz.baihongyu.com/
你可能感兴趣的文章
图解哈希表及其原理
查看>>
Head First设计模式——迭代器模式
查看>>
MongoDB版本及存储引擎区别
查看>>
shell echo单行和多行文字定向写入到文件中
查看>>
AtCoder Beginner Contest 100 题解
查看>>
【数据结构】可持久化线段树初步
查看>>
后缀树
查看>>
Java高性能编程之CAS与ABA及解决方法
查看>>
从BIO到Netty的演变
查看>>
《算法导论》第二章笔记
查看>>
HTML节点操作
查看>>
浏览器页面呈现过程
查看>>
HTML5新特性
查看>>
async/await剖析
查看>>
cmp命令
查看>>
一次编辑
查看>>
代理模式
查看>>
长按键入
查看>>
JavaScript中的链式调用
查看>>
day-04-列表
查看>>