小tips: 如何借助content属性显示CSS var变量值
本文共 1360 字,大约阅读时间需要 4 分钟。
一、变量作为字符动态呈现
CSS var变量(CSS自定义属性)很好用,然后,有时候,需要这些变量能够同时作为字符在页面中呈现,我们想到的是使用::before/::after伪元素配合content属性,但是,把CSS变量直接作为content属性值是没有任何效果的。
例如:
/* 无效 */.bar::before { content: var(--percent);} 那该如何呈现呢?
二、借助CSS计数器呈现CSS var变量值
示意代码如下:
/* 有效 */.bar::before { counter-reset: progress var(--percent); content: counter(progress);} 也就是虽然content属性本身不支持变量,但是counter-reset属性后面的计数器初始值是支持的,于是我们可以来一招移花接木让CSS var变量值作为字符在页面中显示。
关于CSS计数器如果不太了解,可以参考我之前这篇文章:“”。
三、实际应用案例展示
例如我们需要实现一个进度条效果,已经加载完成了部分的宽度百分比值和进度值是一样的,最好可以通过一个变量控制,这样会大大简化我们的实现。
此时,CSS var变量非常适合使用。
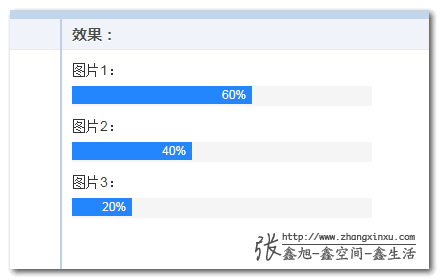
例如下图所示的效果:

HTML结构非常简单,就是一个单标签,没有任何嵌套:
<label>图片1:</label><div class="bar" style="--percent: 60;"></div><label>图片2:</label><div class="bar" style="--percent: 40;"></div><label>图片3:</label><div class="bar" style="--percent: 20;"></div>
关键是CSS,这里就应用了这里的CSS变量值呈现技巧,见下面代码红色高亮部分:
.bar { height: 20px; width: 300px; background-color: #f5f5f5;}.bar::before { display: block; counter-reset: progress var(--percent); content: counter(progress) '%\2002'; width: calc(1% * var(--percent)); color: #fff; background-color: #2486ff; text-align: right; white-space: nowrap; overflow: hidden;} 您可以狠狠地点击这里:
四、小小结束语
虽然是个小技巧,但很实用,目前我已经在项目中多次使用,写这篇文章也是方便自己快速查找,实际用的时候就把代码拷贝一下,改一下变量名就可以了。
抛砖引玉,如果遇到其他需要动态显示变量的场景,也可是试试本文的这个呈现技巧。你不必现在就牢记,只要有个印象就可以了,到时候进去我的博客,搜索“”或者直接搜索“”就可以找到本文了。
好,我要说的这些内容,感谢阅读,欢迎交流。
转载地址:http://xtpwz.baihongyu.com/
你可能感兴趣的文章
Hibernate(十四)抓取策略
查看>>
[菜鸟的设计模式之旅]观察者模式
查看>>
Spring-继承JdbcDaoSupport类后简化配置文件内容
查看>>
Java基础IO流(一)
查看>>
Hibernate入门(四)---------一级缓存
查看>>
MySQL事务(学习笔记)
查看>>
一个web前端开发者的日常唠叨
查看>>
内存分配-slab分配器
查看>>
技术写作技巧分享:我是如何从写作小白成长为多平台优秀作者的?
查看>>
Jupyter Notebook 暗色自定义主题
查看>>
[Python学习笔记]组织文件
查看>>
基于Redo Log和Undo Log的MySQL崩溃恢复流程
查看>>
从RocketMQ的Broker源码层面验证一下这两个点
查看>>
如何正确的在项目中接入微信JS-SDK
查看>>
纵览全局的框框——智慧搜索
查看>>
快服务流量之争:如何在快服务中占领一席之地
查看>>
【活动】直播揭秘<如何从0开发HarmonyOS硬件>
查看>>
Unity平台 | 快速集成华为性能管理服务
查看>>
详细实例教程!集成华为虚假用户检测,防范虚假恶意流量
查看>>
对模拟器虚假设备识别能力提升15%!每日清理大师App集成系统完整性检测
查看>>